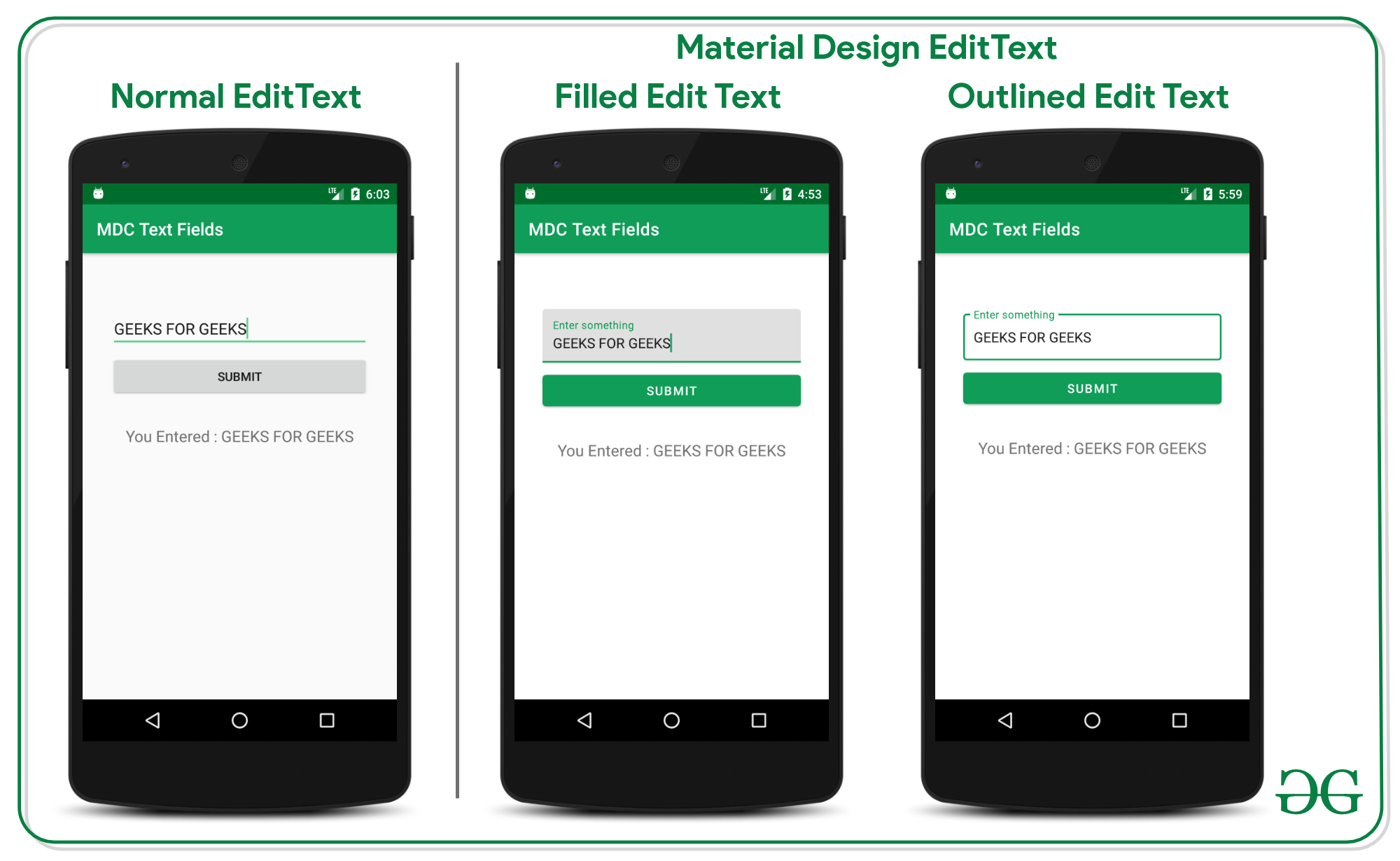
EditText is one of the important UI elements. Edittext refers to the widget that displays an empty text field in which a user can enter the required text and this text is further used inside the application. In this article its been discussed to implement the special type of text fields, those are called Material Design EditText. Have a look at the normal edit text in android and Material design Text fields in android. The design and the easy to use implementation makes them different from normal EditText fields.
Step by Step Implementation
In this example, we are going to demonstrate two important types of Material Design EditText:
1. Filled EditText
2. Outlined EditText
Step 1: Create a New Project
To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio. Select either Java or Kotlin as the programming language.
Step 2: Invoke the dependency to the app level gradle file
Invoke the Material Design dependency to app-level gradle file as:
implementation 'com.google.android.material:material:1.3.0-alpha03'Get the app level gradle file by going to app > build.gradle file. And click on the “Sync Now” button. And make sure the system should be connected to the network.
Refer to the following image to locate and invoke the dependency in-app level gradle file (Under project hierarchy view).
Step 3: Change the base theme of the application
We need to change the base theme of the application because we are using the material design components. Otherwise, the application crashes immediately after it is launched.
To change the base theme of the application open app > src > main > res > values > styles.xml.
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.MaterialComponents.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary
<item name="colorPrimaryDark">@color/colorPrimaryDark
<item name="colorAccent">@color/colorAccent
</style>
</resources>
Implementing the Material Design Filled EditText
Step 4: Working with the activity_main.xml file
Invoke the following code to implement the filled EditText. Below is the code for the activity_main.xml file. Comments are added inside the code to understand the code in more detail.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"
tools:ignore="HardcodedText">
<!--this is the filled layout box for the edit text-->
<!--this layout must be used to reposition or change
the height and width of the edit text-->
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/filledTextField"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="64dp"
android:layout_marginEnd="32dp"
android:hint="Enter something">
<!--this is the actual edit text which takes the input-->
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
<!--sample button to submit entered data
inside from edit text-->
<Button
android:id="@+id/submit_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="32dp"
android:text="Submit" />
<!--text view which previews the entered data by user-->
<TextView
android:id="@+id/text_preview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="32dp"
android:text="You Entered : "
android:textSize="18sp" />
</LinearLayout>In the above code the “com.google.android.material.textfield.TextInputLayout” makes the filled box for the EditText field. And “com.google.android.material.textfield.TextInputEditText” which is the actual edit text which takes input from the user and this must be used to handle all the inputs in the MainActivity file.